- JINからSWELLにテーマを移行するにはどうしたらいい?
- JINからSWELLにテーマを移行する際に困ったことってある?
- JINからSWELLにテーマを移行して良かったことは?
現在、WordPressの有料テーマ「JIN」を使っているものの「SWELL」にさらなる魅力を感じ、テーマ移行を検討している人も多いのではないでしょうか。
私もこの度、当ブログのテーマを「JIN」から「SWELL」に移行しました!
有料テーマ同士の乗り換えだったので最初は移行すべきかどうか迷うことも多かったですし、乗り換えを決意してからもスムーズに移行作業が進むのかどうかかなり不安でした…
過去の私と同じようにJINからSWELLにテーマ移行を検討している人のために、本記事では実際にJINからSWELLに移行した手順や困ったこと、移行して良かったことなどリアルな感想を含めて紹介していきます。
結論、私は特に不具合なくJINからSWELLに移行することができ、SWELLに移行して良かったと思っています。
JINからSWELLにテーマ移行を考えている人にとって役立つ内容となっておりますので、ぜひ参考にしてください。
╲シンプル美と機能性を両立させた圧巻のWordPressテーマ╱
JINからSWELLに移行しようと決意した3つの理由


私は2019年6月に当ブログの運営をスタートし、WordPressテーマは「JIN」を使ってきました。
2022年4月に「SWELL」に移行したので、当ブログでは約2年11ヶ月「JIN」を利用していたことになります。
JINも非常に優秀なWordPressテーマなので長年にわたって特に不満なく利用していたのですが、なぜこのタイミングでSWELLに乗り換えようと思ったのか、主な理由は以下の3つです。
決してJINが使いにくかったというマイナスな理由ではなく、SWELLが魅力的すぎて一度使ってみたかったという感じです。
①SWELLブロックに惹かれるものが多かった
ブログ運営において記事の見やすさは非常に重要な要素ですが、その手助けとなるのがテーマの専用ブロックです。
SWELLには「SWELLブロック」というブロックエディターに完全対応した豊富なブロック機能が備わっています。
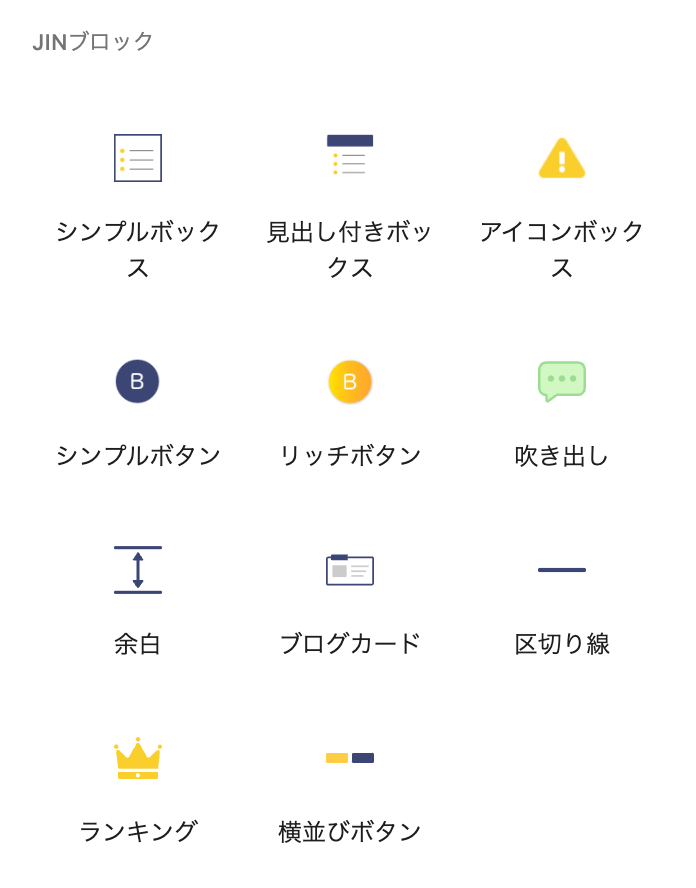
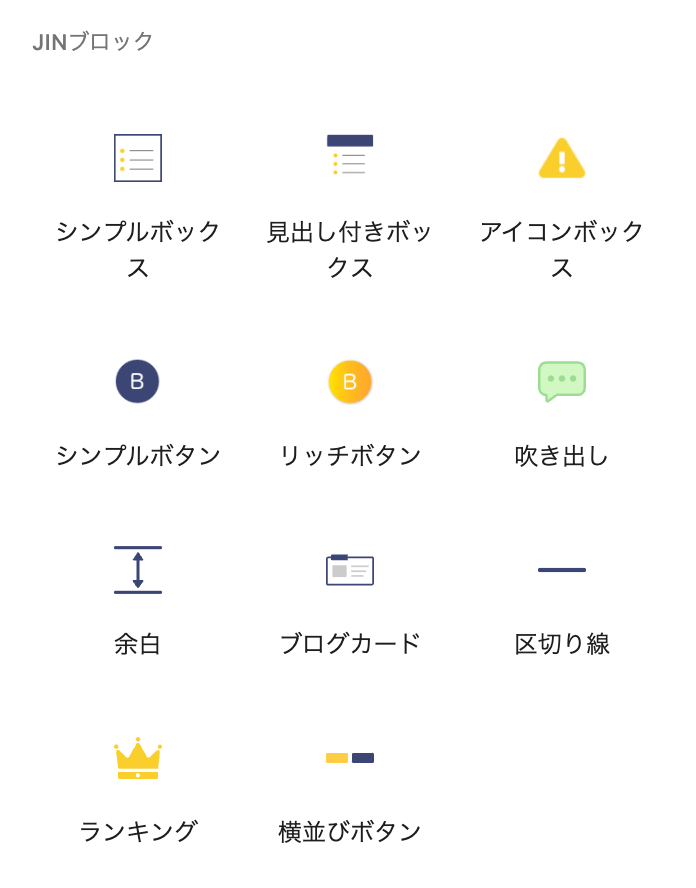
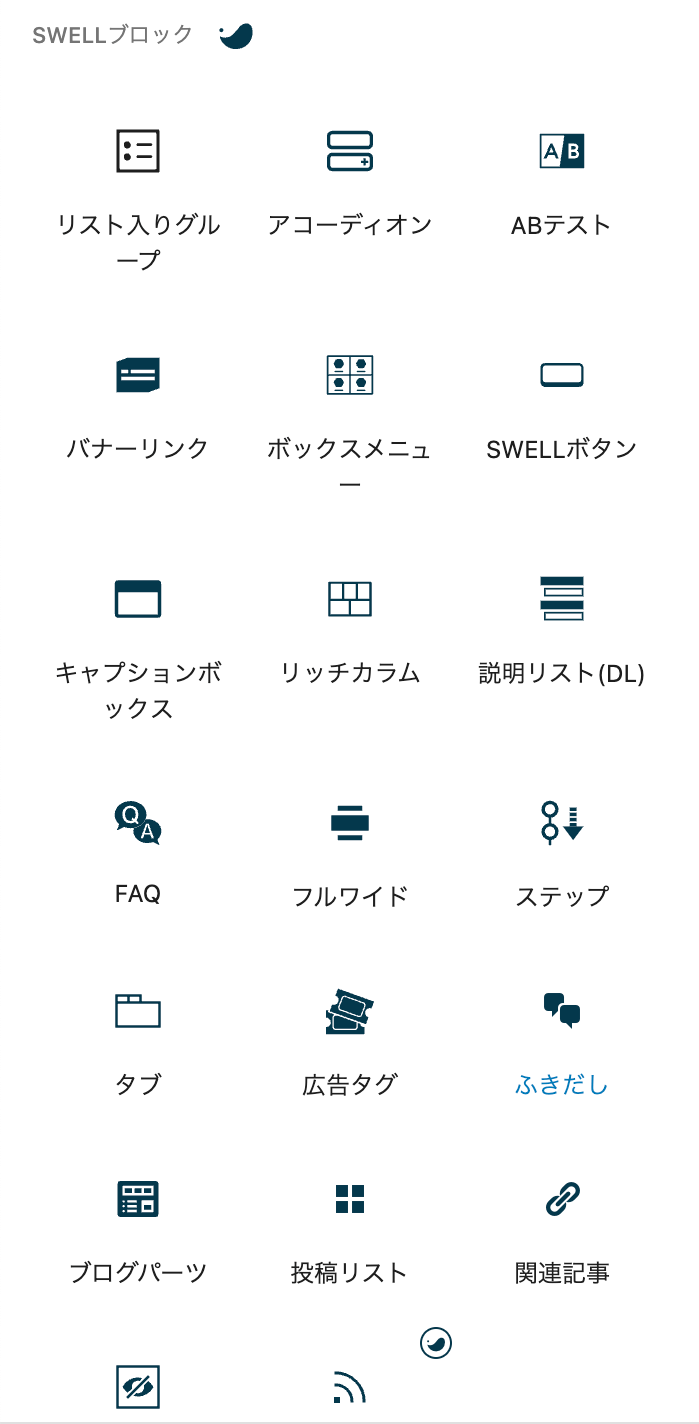
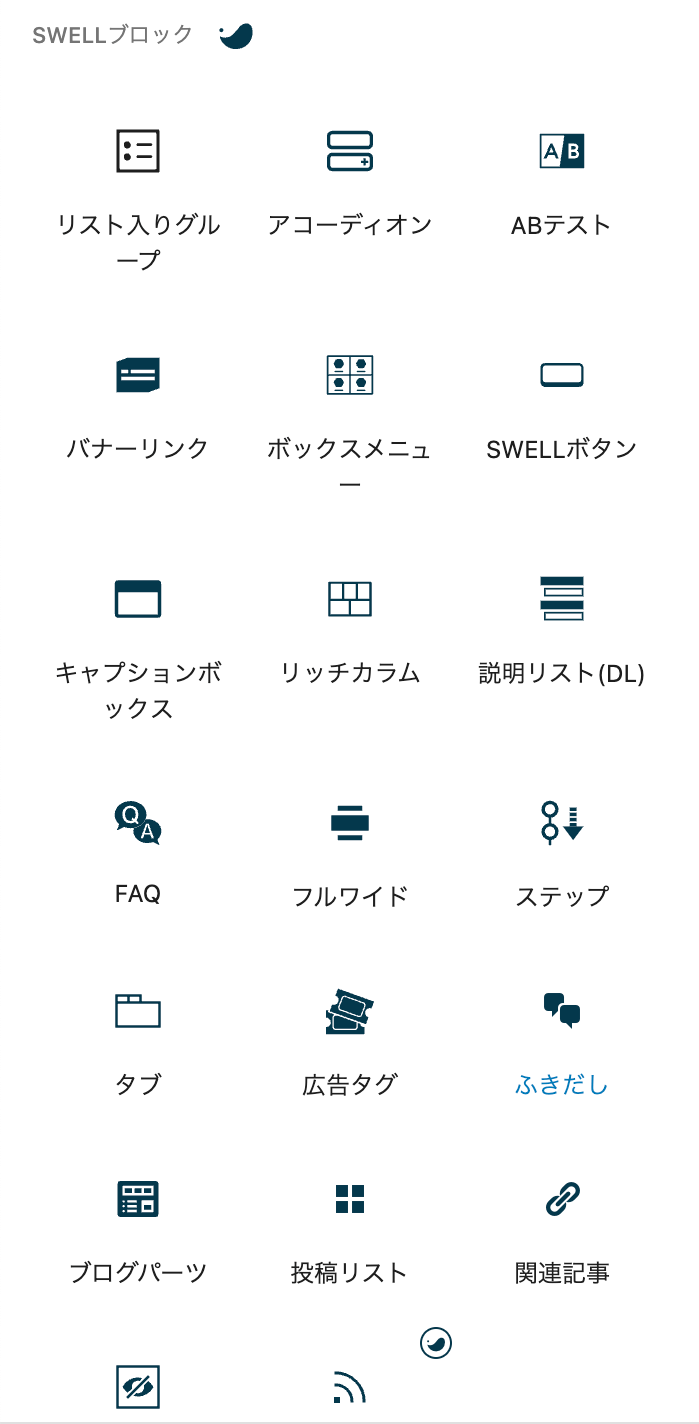
JINにもオリジナルの「JINブロック」が備わっていますが、JINブロックよりもSWELLブロックの方が種類が多く、機能としても非常に使い勝手がいい便利なものが多いです。
【JINブロック】


【SWELLブロック】


私は他のSWELLユーザーのサイトを見て「SWELLボタン」や「FAQ」、「ステップ」が羨ましいなと思っていました。
②トップページをサイト型にしたかった
SWELLではHTMLやCSSなどのプログラミング知識がなくてもサイト型のトップページを作れるといった大きな魅力があります。
SWELLはブロックエディターに完全対応しており、様々なブロックを組み合わせることで自分が作りたいようにトップページをカスタマイズできるんですね。
JINでもトップページをサイト型にカスタマイズすることは可能ですが、「追加CSS」をいじらなければなりません。
JINをサイト型にカスタマイズできるようにコードを書いて下さっている方もいらっしゃいますが、何か不具合が起こった時にコードを修正できる技量が自分にはなかったので断念していました…
SWELLならサイト型のトップページが簡単に作れるということを知って、かなり興味が惹かれたことを覚えています。
③表示速度の改善がしたかった
SWELLにはテーマ固有の機能として「高速化機能」が備わっており、有料テーマの中でも表示速度が速いといった評判が多く上がっています。
また、2021年の8月に高速化のプロである「スキルシェア」さんと顧問契約を締結しており、よりいっそう高速化に注力されています。
実際にTwitterでは他テーマからSWELLに切り替えたら表示速度が上がったという報告が上がっていました。
私もJINを利用していた時はなかなか表示速度を上げられずに苦労していたので、こんなに魅力的な機能が備わっているのに表示速度が改善される可能性もあるなら…という想いでSWELLへの移行を決意しました。(実際の結果が知りたい方はこちら)
サイトの表示速度も速い方がSEO的にはプラスですからね〜
SWELLの評判が気になる方は下記の記事を参照
JINからSWELLへの移行手順
「JINからSWELLにテーマを移行する作業って結構大変なんじゃないの?」と疑問に思われている方もいるのではないでしょうか。
私も今回が初めてのテーマ移行だったので、何も問題が起きずにスムーズにテーマ移行できるかどうか不安でした。
ただ、実際にテーマ移行の作業をやってみた感想としては、特に不具合も起こらずスムーズに移行できたので良かったです。
ここでは実際に私がJINからSWELLにテーマ移行した際の手順を紹介させていただきます。
テーマ移行をする際は不具合が起こる可能性も考慮してバックアップを取っておきましょう。
SWELLを有効化するまでの手順
まず、WordPressテーマ「SWELL」を有効化するまでの流れを紹介します。
まずは、


購入が完了すると、登録したメールアドレス宛にメールが届きます。(自分はなぜか迷惑メールに振り分けられていたので、メールが来ない場合は迷惑メールのフォルダを確認してみてください。)
次にSWELLを購入した人限定の会員サイト「SWELLERS’」に登録します。
【手順】「SWELL公式サイト」→「フォーラム」→「会員登録はこちらから」より必要事項を入力する。
「SWELLERS’」への会員登録ができたら「マイページ」にアクセスし、下にスクロールすると「SWELL製品ダウンロード」が見つかります。


ここで「SWELL本体最新版」と「子テーマ(必要な人)」、「乗り換えサポートプラグイン(JIN用)」をダウンロードしておきます。
乗り換えサポートプラグインまで用意して下さっているのは非常にありがたいですよね。
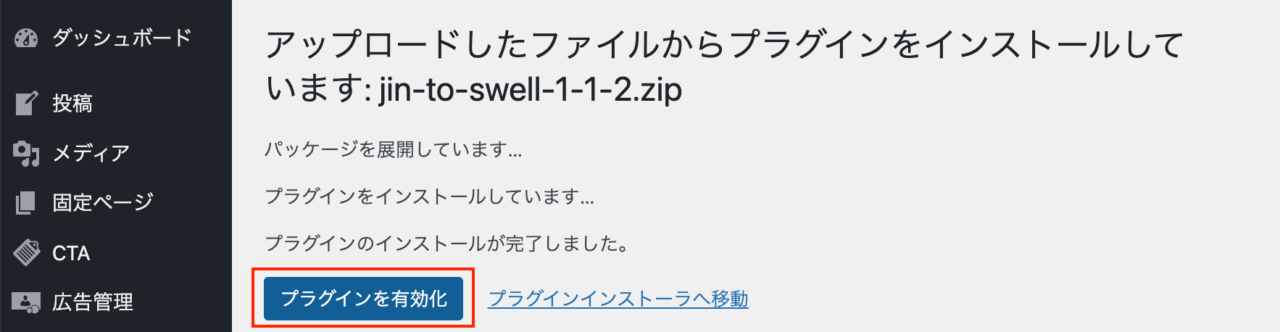
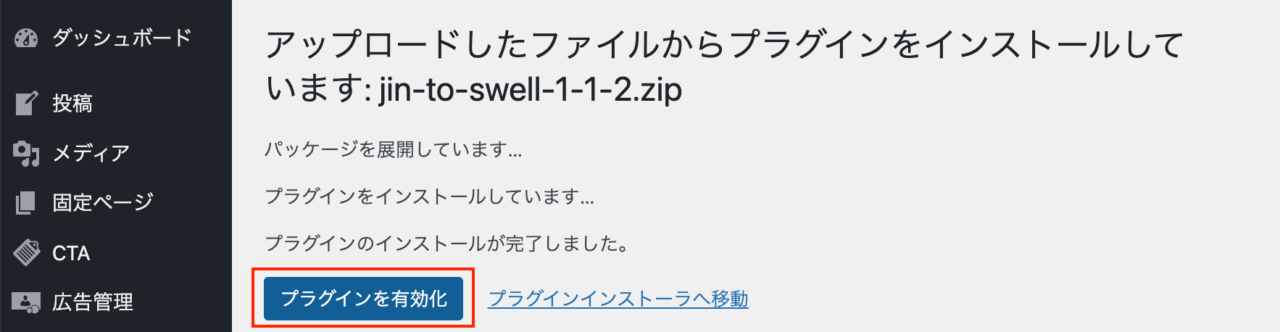
ダウンロードした「乗り換えサポートプラグイン(JIN用)」を追加して有効化しましょう。
「乗り換えサポートプラグイン(JIN用)」によって、有効化している間はJINブロックなどの装飾崩れをできる限り抑えてくれますし、JINでのSEO設定の情報を引き継いでくれます。
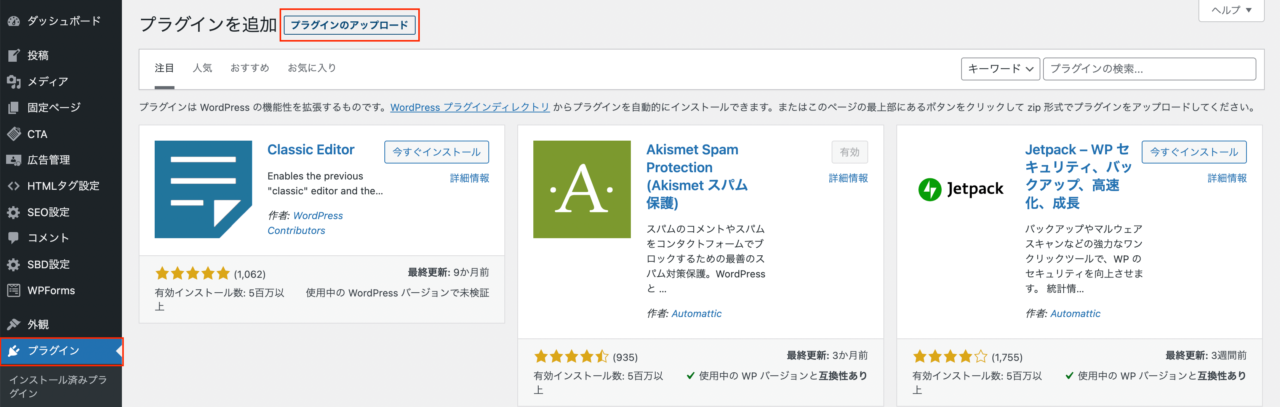
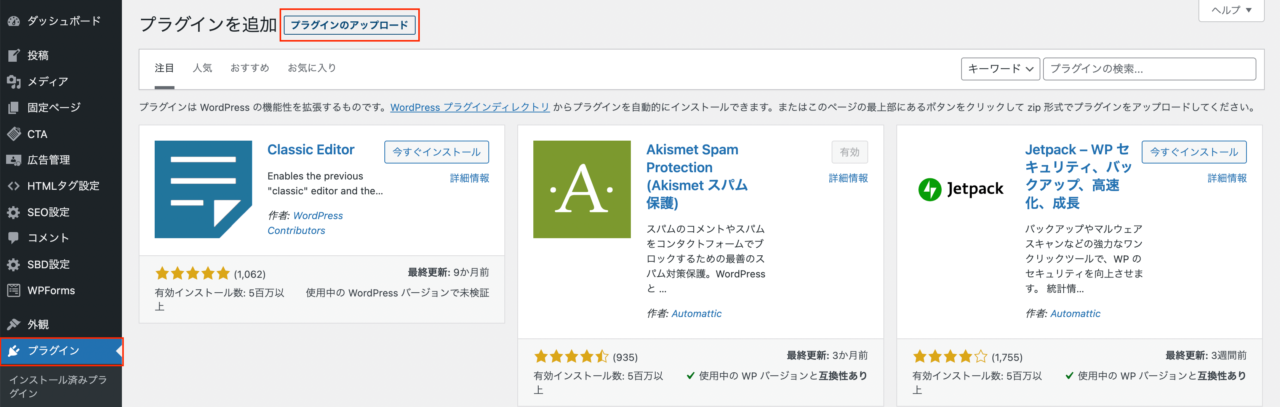
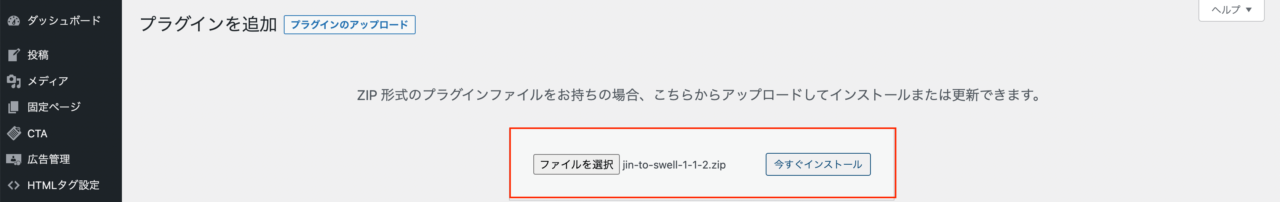
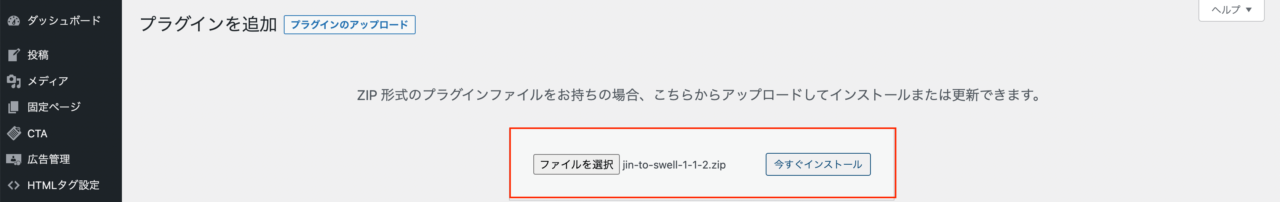
【手順】「プラグイン」→「新規追加」→「プラグインのアップロード」→「ファイルを選択」→「jin-to-swell-◯-◯-○.zip」を選択→「今すぐインストール」→「プラグインを有効化」






「乗り換えサポートプラグイン(JIN用)」が有効化されているうちにJINのSEO設定を引き継いでおきましょう。
- 全体のSEO設定
- 個別記事下のディスクリプション設定
JINで上記のSEO設定をされている方は設定を引き継いでおく必要があります。
私はプラグイン「SEO SIMPLE PACK」を導入し、個別記事下のディスクリプションは事前にExcelにコピーして記事のリライト時に再度入れ直して対応しました。
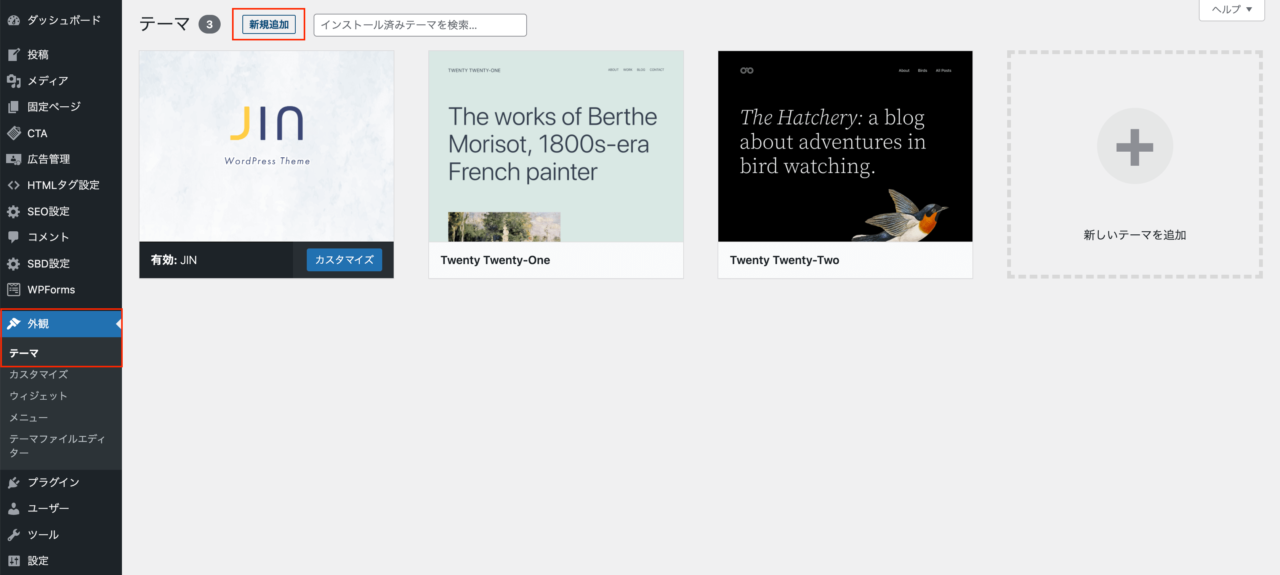
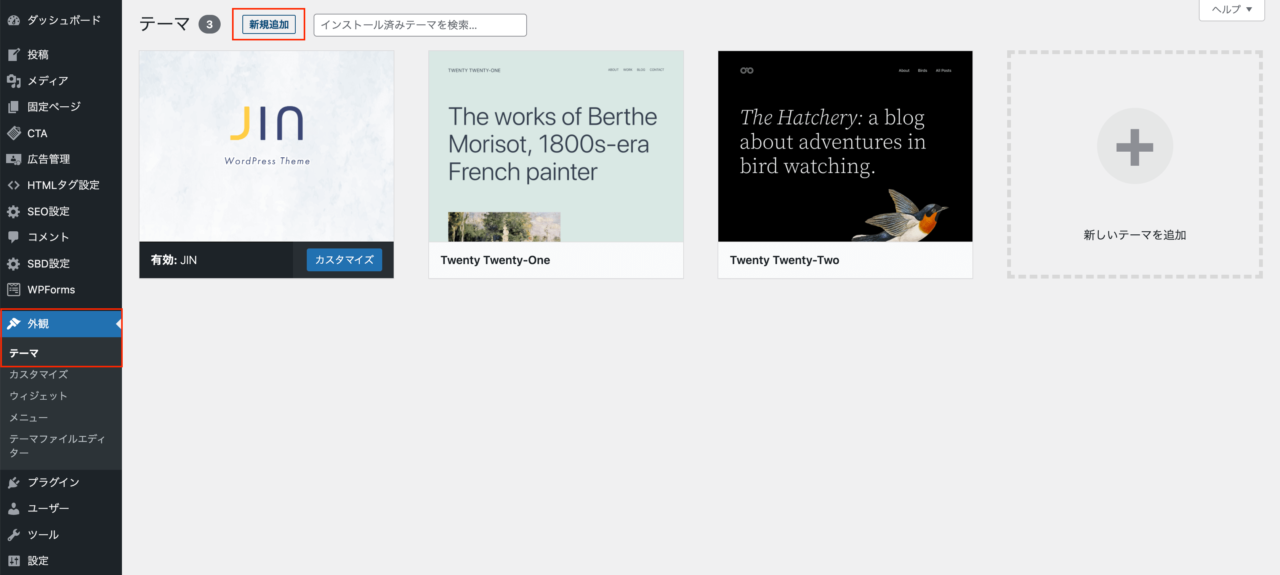
ここまで来たら、いよいよ「SWELL」を有効化します。
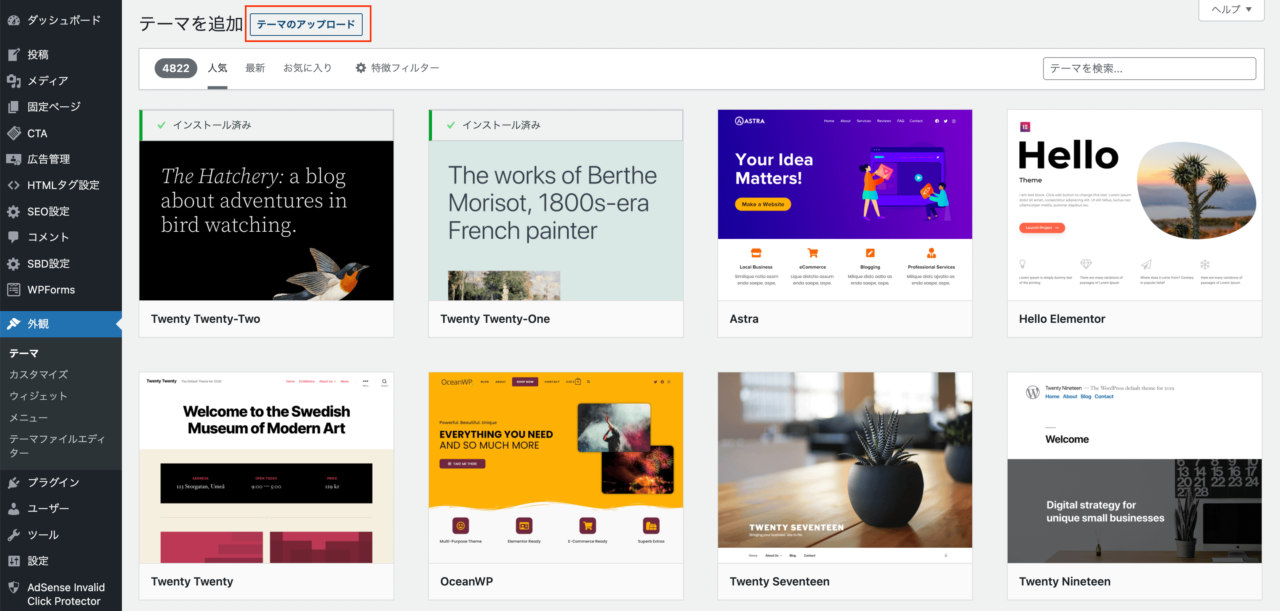
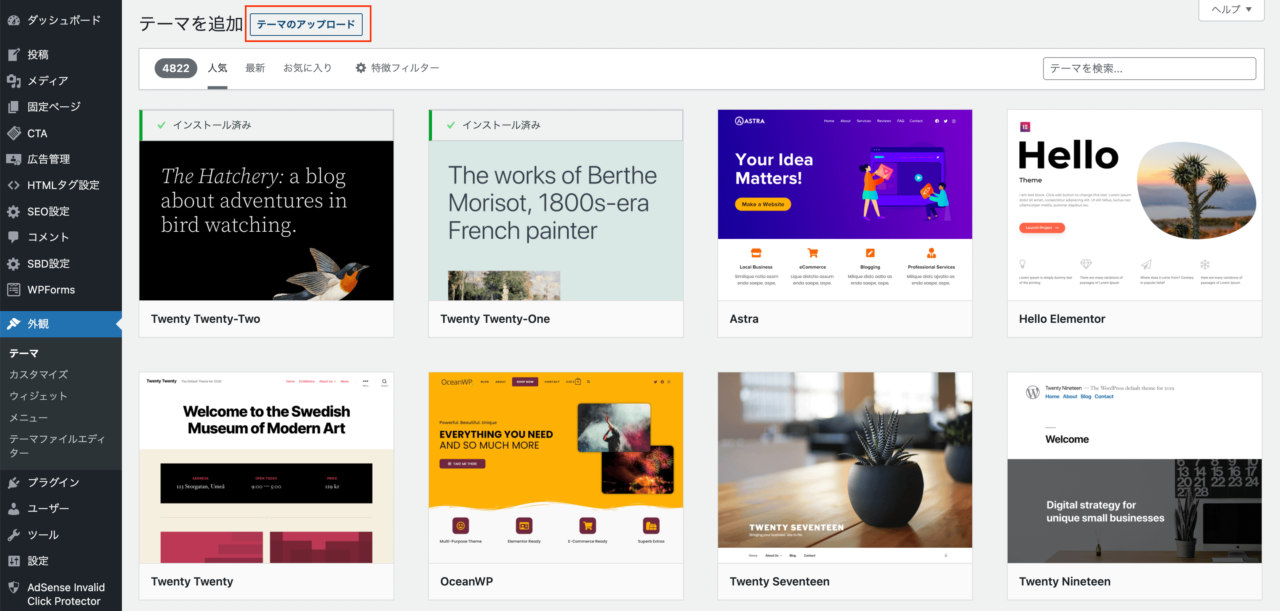
【手順】「外観」→「テーマ」→「新規追加」→「テーマのアップロード」→「ファイルを選択」→「swell-○-◯-○-○.zip」を選択→「今すぐインストール」→「有効化」
*子テーマを導入する方は同様の手順でインストールして有効化しましょう。








これでWordPressテーマがいよいよSWELLに切り替わるので、トップページのデザインが変わっているはずです!
ここまでの作業は特に難しいことなく、意外と簡単にSWELLに切り替えられました。
続いて、SWELLを有効化した後にやっておくべき内容をまとめました。
SWLLを有効化した後にやっておくべきこと
私はJINを利用していた時はアナリティクスやGoogle Search ConsoleなどのトラッキングコードをHTMLタグ設定に貼り付けていました。
今回のテーマ移行に伴い、再度トラッキングコードを設置する必要があったので、「SEO SIMPLE PACK」でアナリティクスとGoogle Search Consoleの紐付けを行いました。
計測データはしっかり取っておきたいので、テーマ移行後はなるべく早く設定しましょう!
SWELLでは公式サイトにて推奨のプラグインと非推奨のプラグインが紹介されています。
【公式】≫SWELLで非推奨・不必要なプラグインと、推奨プラグインについて
JINを利用していた時に使っていたプラグインでもSWELLと相性が良くないプラグインもあるので、プラグインを整理する必要があります。
一応、私がJINの時に利用していたプラグインとSWELL導入時に整理したプラグインのBefore/Afterを参考として載せておきます。
*SWELL公式でも言われているようにプラグインの使用は自己責任でお願いします。
【SWELL移行後も使用】
- Ad Invalid Click Protector
- Back WP up
- Broken Link Checker
- Category Order and Taxonomy Terms Order
- Customizer Export/Import
- Google XML Sitemaps
- SIMPLE BLOG DESIGN
- WP Forms Lite
【SWELL移行後は削除】
- Add Quicktag
- Akismit Anti-Spam
- Autoptimize
- BJ Lazy Load
- Edit Author Slug
- EWWW Image Optimizer
- Site Guard WP Plugin
- Table of Contents Plus
- WP Fastest Cache
これはあくまで私がJINからSWELLに移行する際に使っていたプラグインなので、SWELLの公式サイトを参照にプラグインを整理してみてください。
ダッシュボードに「SWELLのユーザー認証が完了していません」と表示されている方はユーザー認証しておきましょう。
【手順】「SWELL設定」→「アクティベート」→「ユーザー認証」
ここでSWELLERS’で会員登録したメールアドレスを入力して「認証リクエストを送信」をクリックします。
すると、入力したアドレス宛に認証URLを含んだメールが届くので、クリックして認証を完了させます。
これによってWordPressの管理画面からSWELLをアップデートできるようになります!
まだサイトのデザインに手を加えていないのであれば、最低限の見た目を整えるために「カスタマイズ」からトップページのデザインを整えましょう。
細かなデザインは後でじっくりと作り込むことができるので、この段階では基本的なサイトの見た目やプロフィールを設定しておくくらいで大丈夫です。
また、SWELLにはデモサイトが用意されているので、デモサイトのようなデザインにしたい方はこのタイミングで着せ替えてみてもいいと思います。
【公式】≫SWELLのデモサイト一覧
「乗り換えサポートプラグイン(JIN用)」によってJINブロックで装飾していた箇所もある程度は見た目が保たれていますが、今後はSWELLで運用していくことを踏まえてJINブロックを修正していきましょう。
個人的にはこのJINブロック修正作業が一番時間がかかりました…
ただ、SWELLの操作に慣れるいい機会だったと思います。
全記事のJINブロックの修正が終わったら、「乗り換えサポートプラグイン(JIN用)」とテーマ「JIN」を削除します。
乗り換えサポートプラグインを有効化している間はサイトが重くなるため、役目を果たしてくれたらプラグインを停止しておく方が望ましいです。
これまでお世話になってきた「JIN」とのお別れも辛いですが、使っていないプラグインやテーマは削除しておいた方が良いので、この時点で削除しておきましょう。
「JIN」さんこれまで大変お世話になりました…
ただ、別のサイトでは「JIN」をこれからも使い続けていきます!
お疲れ様です!これでJINからSWELLへのテーマ移行は完了です。
一応参考として、私が上記の移行作業にどれくらいの時間がかかったのか表記しておきます。
- SWELLのテーマ購入から有効化まで:約1時間
- プラグインの整理:約3~4時間
- JINブロックの装飾:約30~40時間(記事数80程度)
JINからSWELLに移行する上で大変だったことは?


ここでは実際にJINからSWELLにテーマ移行した私の実体験をもとに、移行する上で大変だったことを2つ紹介します。
- プラグインの整理は自分で調べなければならない
- JINブロックの修正にかなり時間がかかった
①プラグインの整理は自分で調べなければならない
まず大変だったのは、JINからSWELLに移行するうえでプラグインの整理をしなければならなかったことです。
これまでJINで利用してきたプラグインでもSWELLでは相性が良くないと紹介されていたものが複数あったので、代替のプラグインを探して新たに設定し直すという作業が結構大変でした。
特にセキュリティー系のプラグインはプラグインを入れ替える際に途中で不具合が起きてしまうのではないかといった不安があったのでかなり慎重に行いました。
プラグインの使用は自己責任になるので、1つ1つこれは必要かどうかを吟味しながら設定を行いました。
②JINブロックの修正にかなり時間がかかった
SWELLに移行する際の記事数は80記事程度あったので、移行後のJINブロックの修正にかなり時間がかかりました。
改めて記事をリライトしてみると結構JINブロックやマーカーを使用していたので、装飾を直す単調な作業に30〜40時間ほど費やしてしまいました。
この点は自分が思っていたよりも想像以上に時間を使ってしまったので、JINからSWELLへの移行を検討している方は本当に早く移行作業を進めた方がいいですよ!
JINからSWELLに移行してよかったことは?


これまで述べてきたようにJINからSWELLに移行するのは勇気もいりましたし、かなり時間がかかりました。
ただ、JINからSWELLに移行して本当に良かったと思っています。
ここではSWELLに移行して良かったと感じた7つのポイントを紹介させていただきます。
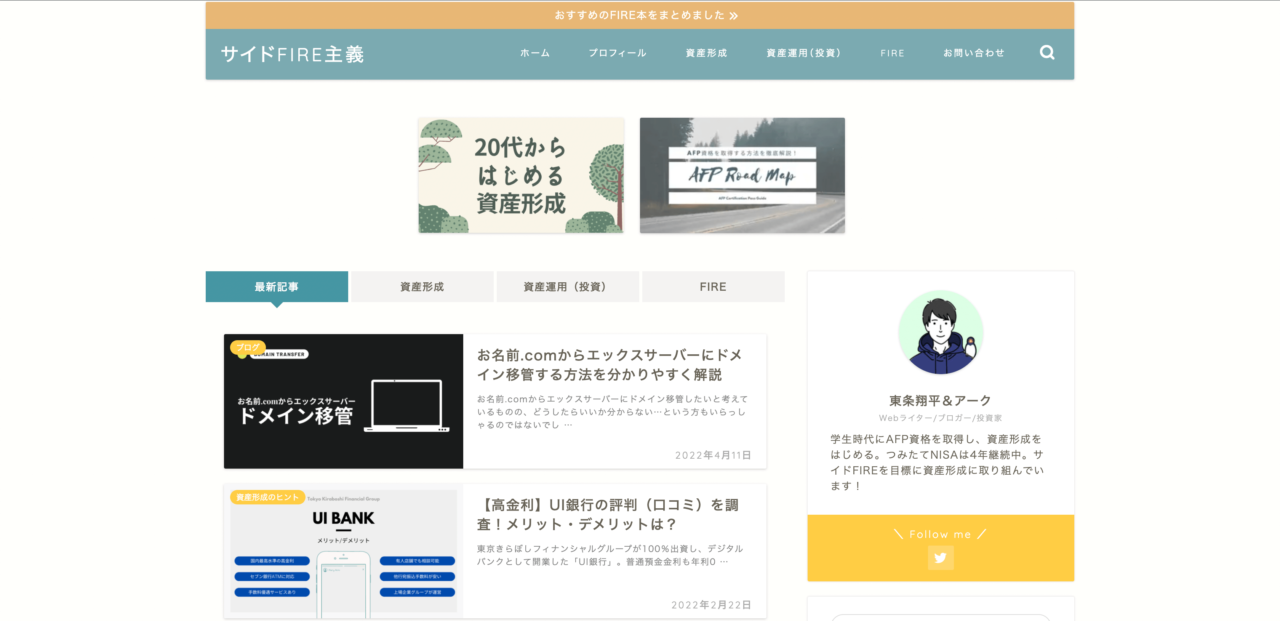
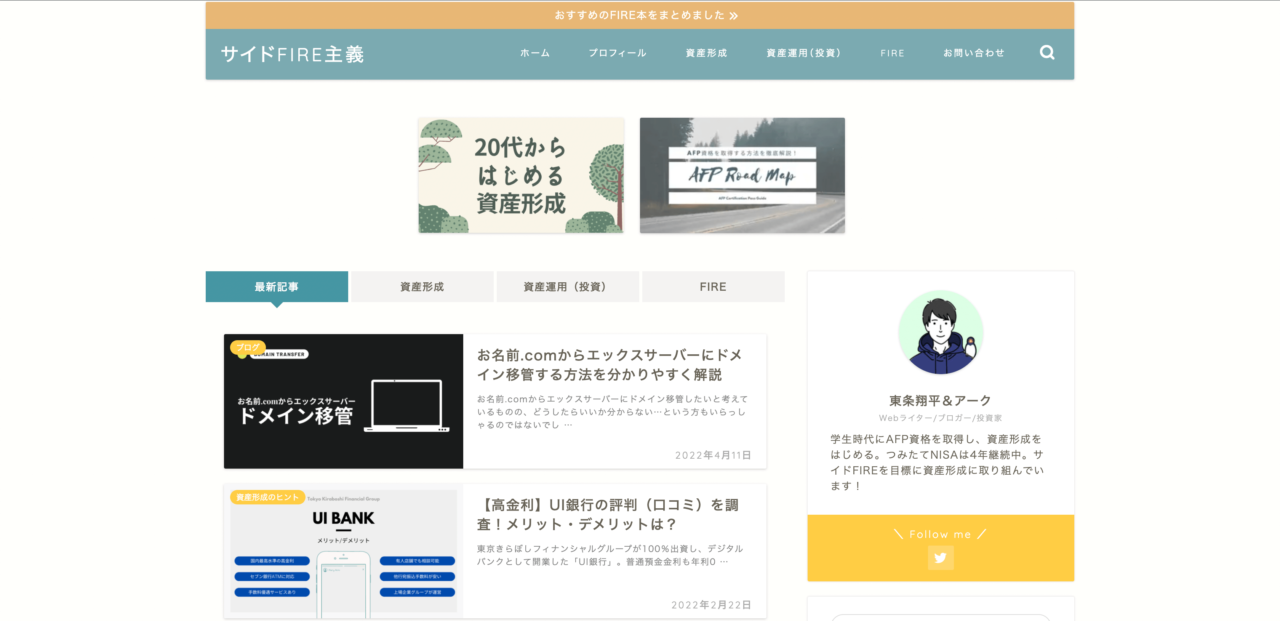
①デザインがシンプルでかっこいい!
私がSWELLに惹かれた魅力の1つとして、デザインがシンプルでかっこいいといった点がありました。
以下にJIN利用時のトップページとSWELL利用時の初期のトップページを並べてみました。




JINの時のデザインも非常に気に入ってはいましたが、個人的にはSWELLのシンプルなデザインの方が好きだったんですよね。
まだトップページをカスタマイズしていない状態でも非常にシンプルなデザインに仕上がっているので、ブログ運営のモチベーションが上がっています。
②表示速度が大幅に改善した
最初の方でも述べたように表示速度の改善を目的にSWELLへの乗り換えを決意しましたが、結果的にJINからSWELLに移行したことによって表示速度が大幅に改善しました。
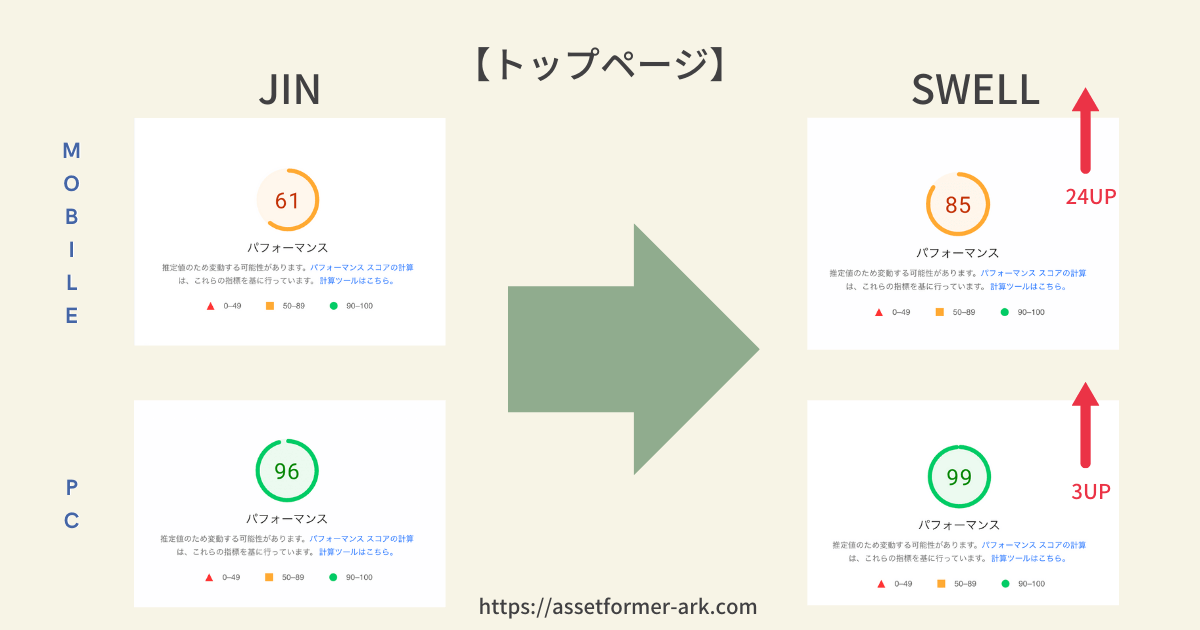
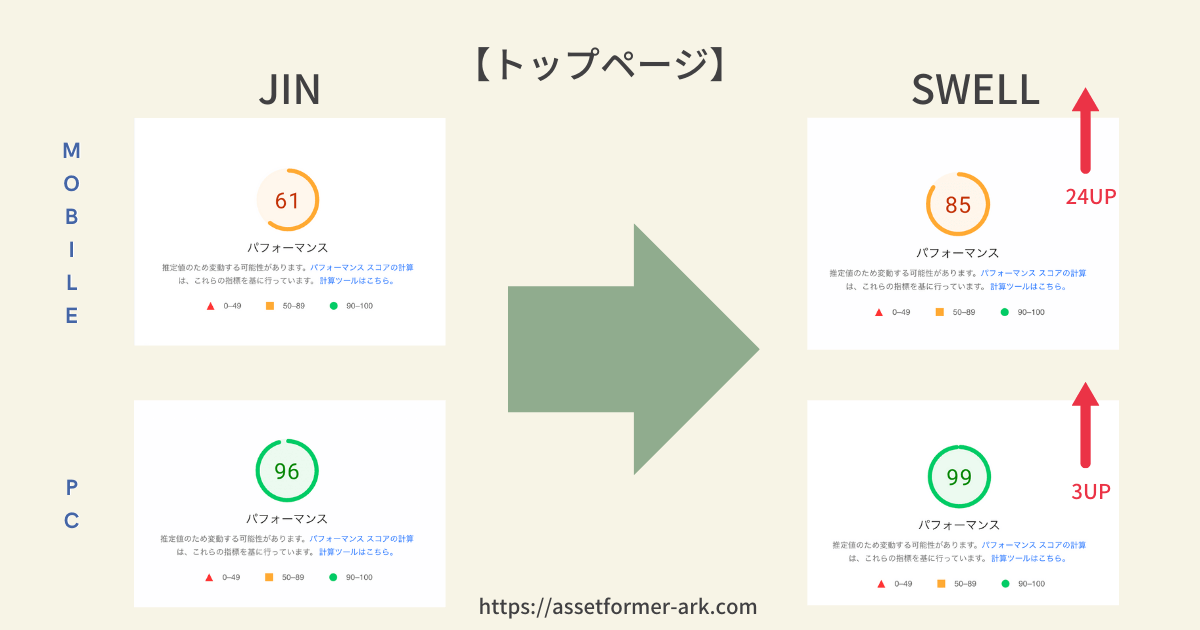
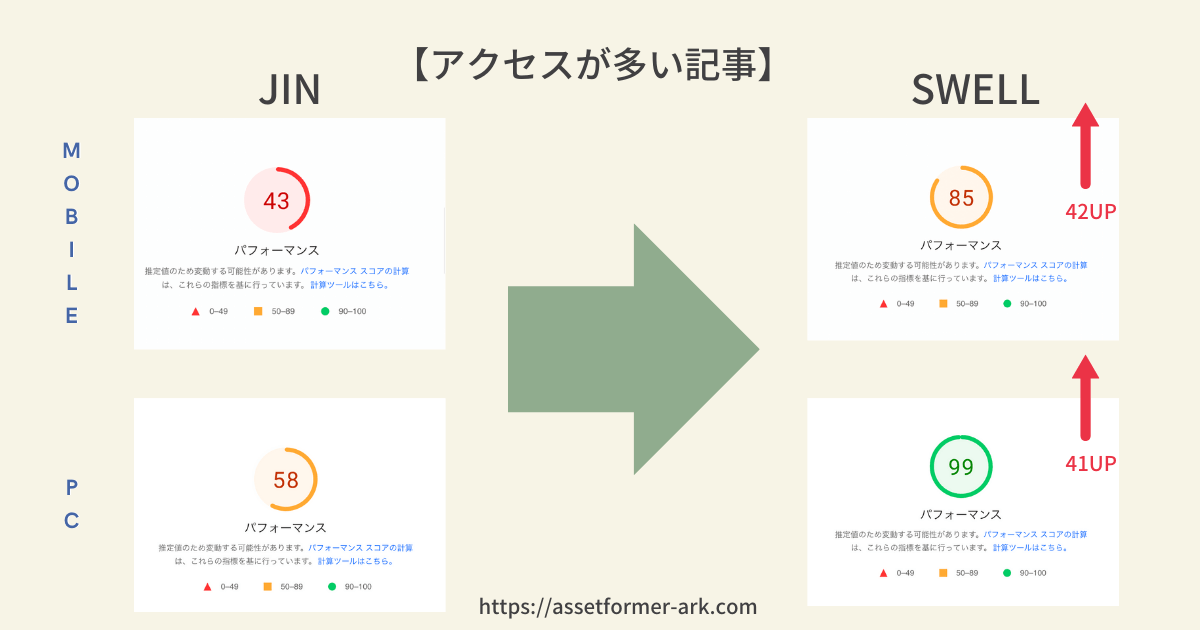
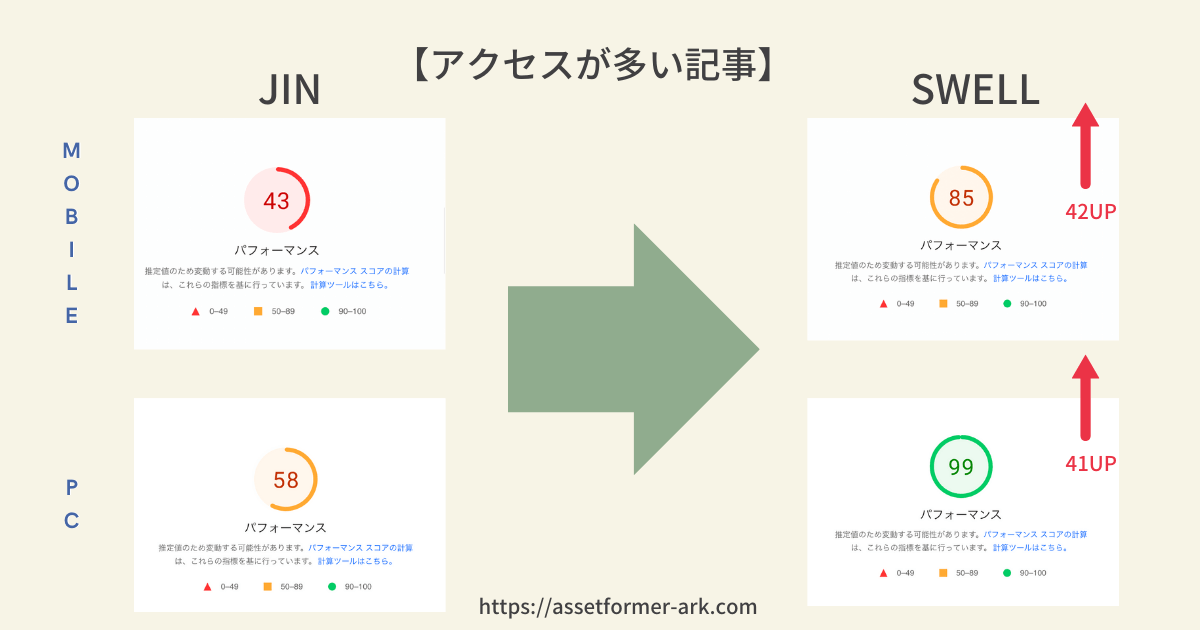
移行する前(JIN)と移行した後(SWELL)のページの表示速度をPage Speed Insightsで計測してみた結果がこちらです。




この結果は自分もびっくりでした!
テーマを変えただけなのにこんなにも表示速度が改善されるとは…
SEO的にも表示速度は速いに越したことはないので、SWELLに乗り換えて良かったと感じた瞬間でした。
③SWELLブロックの充実度がすごい
もともとSWELLブロックに惹かれてJINからSWELLに移行すること決意しましたが、期待を超えてくるレベルでSWELLブロックの充実度がすごいです。
ブログ運営において装飾は非常に重要であり、読者にとって記事が読みやすいかどうかは離脱率やページ滞在時間に影響を及ぼします。
SWELLブロックは種類も充実しており、これまで以上により読者にとって見やすい記事が作れている実感があります。
難しい知識も不要で感覚的にすぐ使いこなせる点も良いです!
④見た目が綺麗な比較表が作れる
SWELLを使ってみてこれまたすごいと感じたのが[SWELL]テーブル。
これによって綺麗な比較表が簡単に作れます。
JINを使っていた時はデフォルトで綺麗な比較表を作ることができなかったので有料プラグイン「SIMPLE BLOG DESIGN」を使っていました。
SWELLだとテーマを導入していればデフォルトで比較表が作れるようになっているので、かなりブログ運営の幅が広がります。
SWELLは他の有料テーマと比較して値段が高いと言われることもありますが、これだけの機能が備わっているのであれば全然お金を払う価値がありますね。
⑤トップページをサイト型にできる
SWELLではプログラミングの知識不要でトップページをサイト型にカスタマイズできます。
もともとトップページをサイト型にしたいといった願望が強かったので、サイトのデザインが固まり次第トップページをサイト型に変更しようと思っています。
⑥フォーラムやSlackなどで情報が入手しやすい
SWELLには購入者限定の会員サイト「SWELLERS’」にてフォーラムが用意されており、SWELLの仕様や機能に関する質問をすることができます。
フォーラム内に過去の質問が蓄積されているので、困ったことがあれば調べて解決することも多いです。
また、SWELLは非常に人気なWordPressテーマなので、Google検索でも有益な情報がたくさん出てきます。
上記に加えて専用のSlackまで用意されているので、SWELLに関する情報はかなり調べやすい環境が整っています。
⑦SWELLアフィリエイトに参加できる
SWELLのテーマを購入すると、SWELLユーザー限定のクローズド案件でSWELLアフィリエイトに参加できるようになります。
これまで述べてきたようにSWELLはかなり高機能で魅力的なWordPressテーマなので、これからSWELLを使いたいと思っている人も多いです。
アフィリエイトで収益化を目指している方ならいい案件が1つ増えるのは良いことだと思います。
まとめ:有料テーマ同士でもSWELLに移行するメリットは大きい
以上、当サイトのWordPressテーマを「JIN」から「SWELL」に移行した実体験をもとに、移行の手順や気をつけるべきポイント、移行して良かったと感じたことなどを紹介させていただきました。
もともと有料テーマのJINを使っていたのでブログ運営で大きく困ることはありませんでしたが、SWELLの魅力にだんだん惹かれテーマ移行を決意しました。
有料テーマ(JIN)から有料テーマ(SWELL)への移行だったため、かなり躊躇した部分もありましたが、結果的にSWELLに移行して良かったなと思っています。
特に以下の3点が実際にSWELLに移行して良かったと感じたポイントです。
- SWELLブロックによる装飾の幅が広がったこと
- 表示速度が大幅に改善されたこと
- プログラミングの知識なしでトップページをカスタマイズできること
過去の私と同じようにJINからSWELLにテーマ移行をしようか悩んでいる方のために、本記事ではリアルな感想を中心に紹介させていただきました。
私の実体験としてはJINからSWELLへのテーマ移行は前向きに考えていい選択肢だと思います。
きっといい決断になるのではないかと思うので、ぜひ「SWELL」を使ってみてください。
╲シンプル美と機能性を両立させた圧巻のWordPressテーマ╱